Benefits of JavaScript Frameworks:
- JavaScript framework can be used for small, medium, or enterprise-size businesses.
- It can be used for a variety of applications like e-commerce, real-time chat, processing, inventory, and more.
- It is well suited for both the front-end and back-end.
- The presence of pre-built functions ensures efficiency and faster coding. Developers do not need to create everything from scratch.
- The strong community support ensures better collaboration of these frameworks. Any user experience feedback or bug-related feedback reported back to the community is resolved by the expert developers.
- Security-related issues and their solutions are quickly available thanks to the active community.
What is Angular? What are the Advantages of Angular?
Angular is one of the most commonly used platforms for building web applications and SPAs(Single Page Applications). It uses a combination of end-to-end tooling, declarative templates, integrated best practices, and dependency injection to solve different problems faced by developers. These features along with data binding eliminate a significant amount of code that developers would have to write otherwise. It is an open-source, front-end web framework, and can be used for desktop, web, and mobile applications. It is being used by thousands of websites, including well-known brands like Intel, NBC, ABC News, and more.
Angular’s Significant Benefits:
- Two-way Data Binding: Two-way data binding in this framework helps users exchange data from the component to the view and vice versa.
- Use of TypeScript: Angular’s primary programming language, TypeScript has several benefits.
- Nurtured by Google: Angular framework is developed and maintained by Google.
- Bigger Ecosystem: The Angular framework has an actively maintained and large community.
- Superb Performance: Angular optimizes the performance of mobile applications in many ways.
- Productivity: Angular provides all the resources needed to support applications and all the components.
What is React?
ReactJS or React is a popular library for building user interfaces. It builds user interfaces as a tree of several small components. These small components can be used to build excessively complex parts of an application. It was first developed in 2011 and was deployed on the News Feed of Facebook. It was later given as an open-source platform in May 2013. This framework is maintained by a community of individual developers, companies, and Facebook. This framework can be used as the base for mobile applications or single-page website development.
Advantages of Reactjs:
- Easy to Master: React is associated with a quick learning curve compared to all the other frameworks.
- Optimized Performance: React mobile app development ensures exceptionally high UI performance and flexibility.
- Reusability: Mobile app developers can reuse code components unlimitedly without needing to sit and code them again.
- Friendly Cross-Platform App Development: React is helpful in the development of cross-platform apps for major mobile operating systems.
- Cross-Browser Compatibility: React ensures cross-browser compatibility since mobile and desktop versions function on different browsers.
- SEO-effective: React framework is highly SEO-friendly due to server-side rendering, optimizing organic traffic.
- Solid Community of Developers: React is supported by a dynamic and active open-source community.
Angular vs React: Comparison
- Learning curve: Angular has a steeper learning curve than React because it is a more comprehensive framework with a lot of built-in features.
- Architecture: Angular is a complete framework that provides an opinionated architecture for building applications.
- Performance: React is known for its high performance because it uses a virtual DOM that makes updating the UI more efficient.
- Data binding: Angular has a two-way data binding feature that makes it easy to keep the UI and data in sync.
- Scalability: Angular is better suited for building large and complex applications.
- Community: Both Angular and React have large and active communities that provide support, resources, and third-party libraries.
- Features: Angular offers more out-of-the-box features, while React gives developers the flexibility of choosing the tools and libraries they want based on the project’s needs.
- Size: There is a significant difference in the size of both frameworks and the size of their libraries.
- Learning path: Angular has a steep learning curve, while React has a less steep learning curve.
- Management: React uses higher-level concepts, while Angular uses RxJS, TypeScript, and a different approach to state management.
Angular vs React: Final Words
Both Angular and React have a lot to offer their users. Depending on the requirement and features of your project, you need to decide which one is better for your application. A detailed analysis of your use cases and environment will give a clearer picture of which framework is better for you. If your project requires flexibility, size, and simplicity, React is what you need. If your project requires the greatest of functions and endless possibilities, Angular is the platform you go for.
Related Posts
Empowering Business Analysts: How AI is Revolutionizing Agile Practices
In today's fast-paced digital landscape, Agile methodologies are no longer optional— they're essential for organizations…
What is SAP? How does it work?
The full form of "SAP" is “Systems Applications and Products in Data Processing” which is…
Optimizing React Performance: An Advanced Guide for Scalable Applications
In today’s fast-paced digital ecosystem, software systems have become the backbone of every enterprise’s technological…
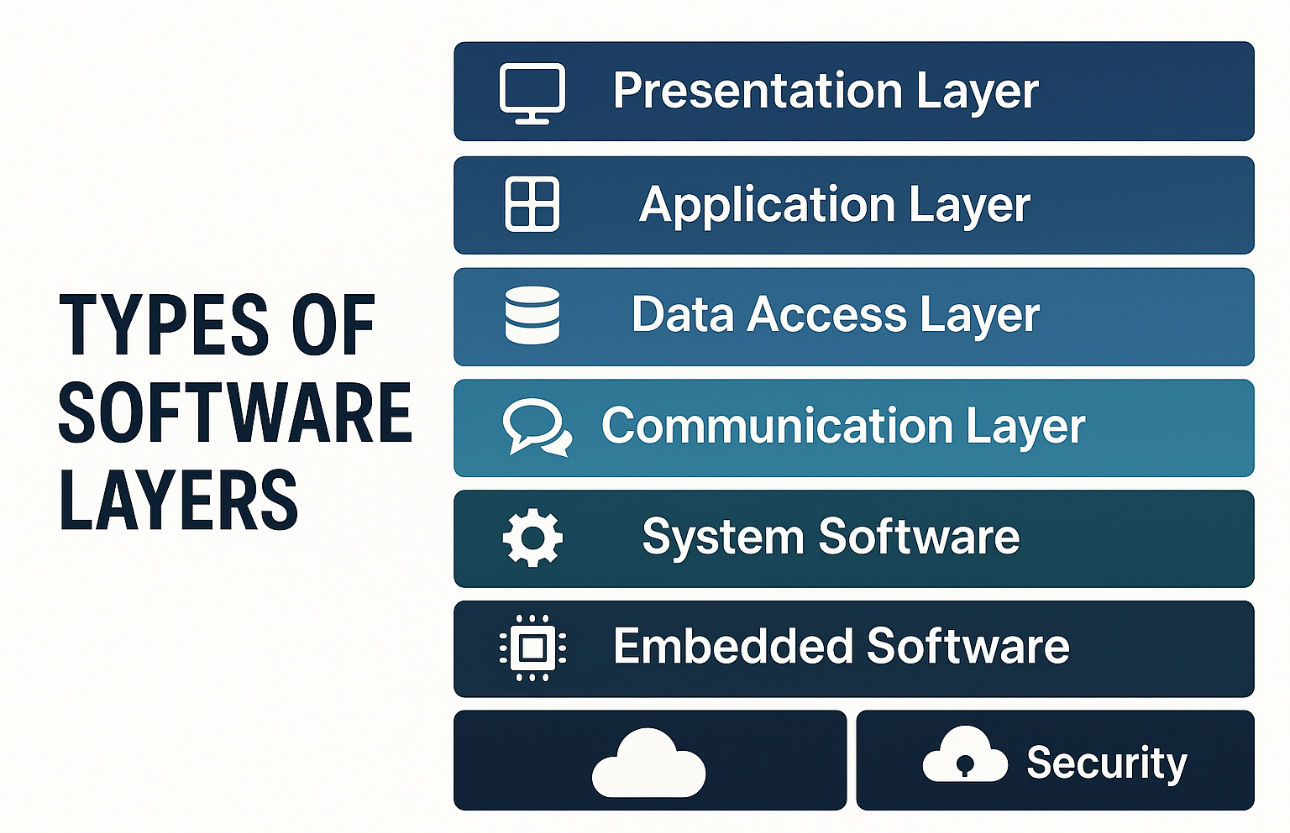
Types of Software Layers
In today’s fast-paced digital ecosystem, software systems have become the backbone of every enterprise’s technological…